
WordPressは「br」タグによる連続改行が無効になる仕様で、見栄えを良くするための空間を取る事が何かと面倒だったりします。
改行タグの「br」を連続で挿入出来るWordPressのプラグイン(brBrbrなど)もありますが、HTMLの文法的には「br」の連打は良くないそうなので、私はずっと「p style」タグを入れて空白を作っていました。
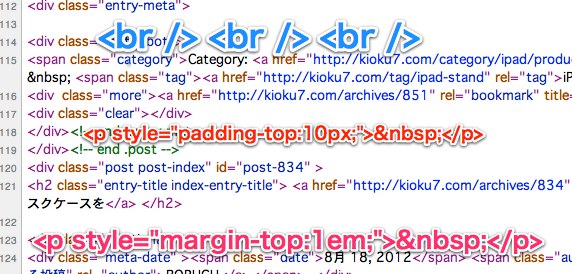
<p style="padding-top:10px;"> </p>
基本形はこれで、更なる空白が欲しい時は10pxを20や30に変えて。
(改行では無いので、連続改行や複数改行とは表現ぜずに空白としておきます)
このタグをWordPressプラグインの「WP-addQuicktag」に登録して記事作成時にワンタッチで呼び出して貼り付けていました。
私の場合は「padding」ですが、主流は「margin」で、また数値は「px」では無く「em」を使ってる方のほうが多そうですね。
「px」は絶対値で変化しない単位で、「em」は文字の高さを基準にしているので文字の大きさに合わせて変わる数値。
なので、
<p style="padding-top:10px;"> </p>
より
<p style="margin-top:1em;"> </p>
の方がイイかもしれませんね。
(1emは1文字分)
また、「 」はノーブレークスペース (no-break space)と言い、
スペースの前および後の位置での自動的な改行(行の折り返し)を防ぐ特殊なスペースである。ハードスペースや固定スペースとも呼ばれる。HTMLのように通常のスペースの並びを1つのスペースにまとめるシステムで、行内に複数のスペースを入れるために使うこともできる。
参照:Wikipedia
そして、「ビジュアルエディタ」を使用するとエンターキーは改行にはならず<p>タグでくくられるそうな。
なので、余計な空白行が出来てしまう。
それを回避するには「Shift+Enter」だそうです。
本当はCSSで指定したほうが良いとか、別に「br」連打したってかまわねーんじゃね?とか、色んな解釈がありますが、当サイトでは一応こんな感じで、複数改行とか連続改行とかの代わりに「p style」を使ってますぜ!ってお話でした。
【参考サイト】
こちらのサイトが、WordPressの改行のしくみについて詳しく書かれています。
また、スタイルシートの当て方も書かれていてとても参考になります。



コメント