タイトルのまんまなんですが、
htmlやcssなどのタグ、いわゆるソースコードを
記事内に表示させるWordPressプラグイン「SyntaxHighlighter」 を
導入しました。
これもWordPressの管理画面のプラグイン検索で
簡単に導入できます。
プラグインを有効化して、
記事内にソースを記述したらタグで囲みます。
cssの場合↓
「css」ここにcssのタグを記述します。「/css」
「」を[ ]に変えます。
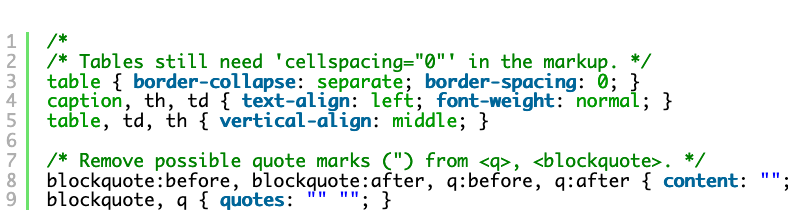
例)こんな塩梅で表示されます。
/*
/* Tables still need 'cellspacing="0"' in the markup. */
table { border-collapse: separate; border-spacing: 0; }
caption, th, td { text-align: left; font-weight: normal; }
table, td, th { vertical-align: middle; }
/* Remove possible quote marks (") from <q>, <blockquote>. */
blockquote:before, blockquote:after, q:before, q:after { content: ""; }
blockquote, q { quotes: "" ""; }
【対応言語】【記載タグ】
C++ cpp, c, c++
C# c-sharp, csharp
Delphi delphi, pascal
Java java
Java Script js, jscript, javascript
Python py, python
Ruby rb, ruby, rails, ror
Sql sql
VB vb, vb.net
XML/HTML xml, html, xhtml, xslt
PHP php
CSS css
自分が使いそうなタグは、
HTML CSS PHPぐらいですね~。



コメント