
前回(だいぶ昔)の記事で
「Mac(マカー)御用達のスクショ&文字入れソフト、「Skitch」をWindowsで真似てみた。Vol.1」
って記事を書きましたが、今更ながらその後編です。
Windowsでskitchの代わりと言っても、Photoshop Elementsを持っていることが前提となる、非常にスミマセン的な記事です。
もし、Windowsユーザーの方でPhotoshop Elementsを持っている方や、Macユーザーでもskitchになじめない方で、偶然にもPhotoshop Elementsをお持ちの方なら少しは参考になるかも知れない記事です。
では、始めます。
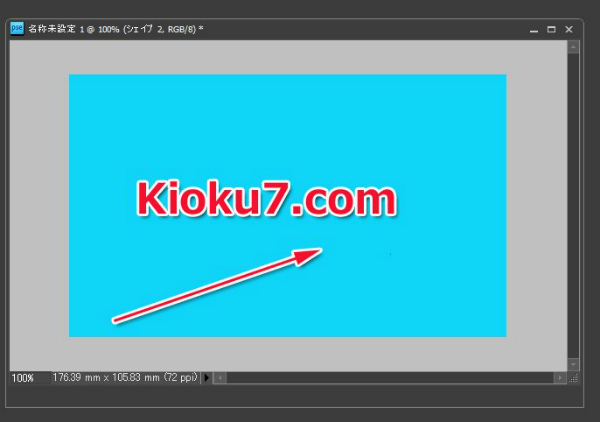
まず文字を書いたら
(今回は画像の変換をしくじり、画像が少々汚いですがご了承下さい)

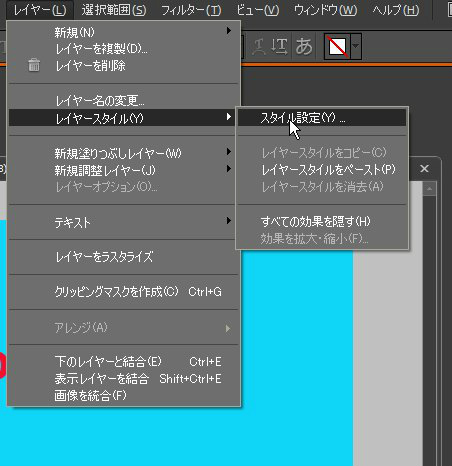
レイヤースタイルのスタイル設定を開く

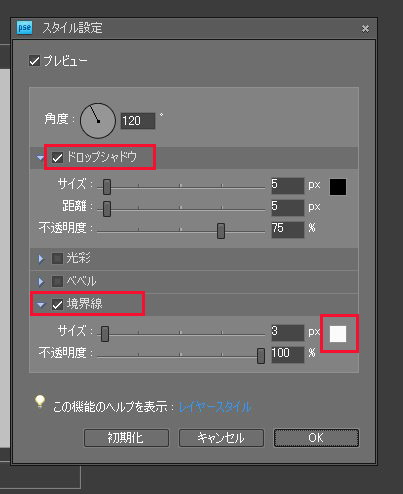
ドロップシャドウと境界線にレ点を付ける。

ドロップシャドウは影を細かく設定出来ますがデフォルトで使ってます。
(お好みで)
境界線は文字の縁の色や太さを変えられます。
デフォルトの色が黒なので、自分は白にして大概使います。
好みの影と縁が出来たら「OK」ボタンを押す。
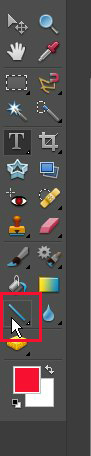
矢印はラインツールを選べば簡単に引けます

で、こんな感じに。

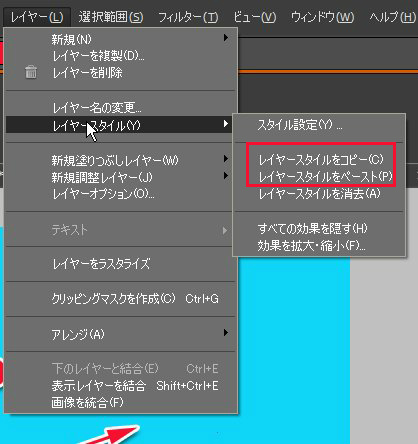
そしてこのドロップシャドウと境界線はコピーしておけばワンタッチで文字に装飾できるので、便利です。

レイヤースタイルからコピーを選択しておけば、別の文字に同じ装飾をしたいときにペーストすればサクッと完了します。
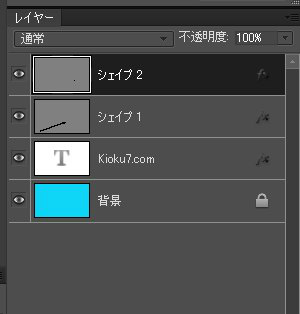
一通り作業が終わったら、複数のレイヤーをひとまとめにして終了。


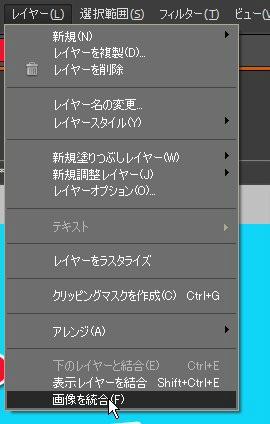
画像を統合すれば完了です。
また、枠とかを書くのも簡単に出来ます

選択ツールを選び
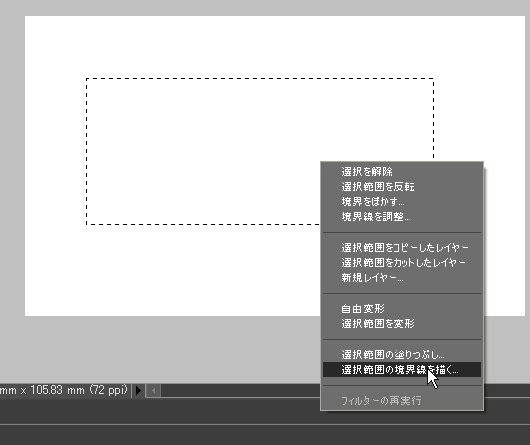
任意の大きさで枠を作ったら
右クリックで

選択範囲の境界線を描くを選択

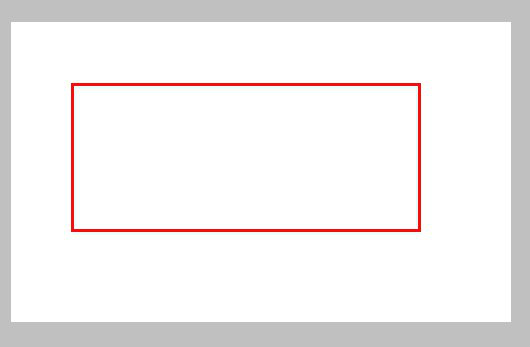
色や幅や位置や不透明度など細かく設定出来る

以上がskitchの代わりをWindows(Photoshop Elements使用)でする方法です。
エレメンツを使えば画像の編集が思い通りに出来ます。
skitchも非常に魅力的なソフトですが、エレメンツは文字の大きさや枠などの大きさを細かく設定出来てとても便利です。
パソコンの奧にしまったまま使って無い方がいたら、この機会にぜひ使ってみてはいかがでしょうか。
このほか、画像編集に便利なWindowsの無料ソフトとして、
縮小専用AIR
(Mac用もあります)
(画像サイズの一括変換ソフト)
Flexible Renamer
(ファイル名一括変換ソフト)
WinShot
(キャプチャーソフト)
があります。
エレメンツとこれらの無料ソフトがあるとブログ等のレビュー記事が格段にやりやすくなります。


コメント